TinyPng is one of the best tool for smart PNG and JPEG compression.
What TinyPNG actualy do?
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG & JPEG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
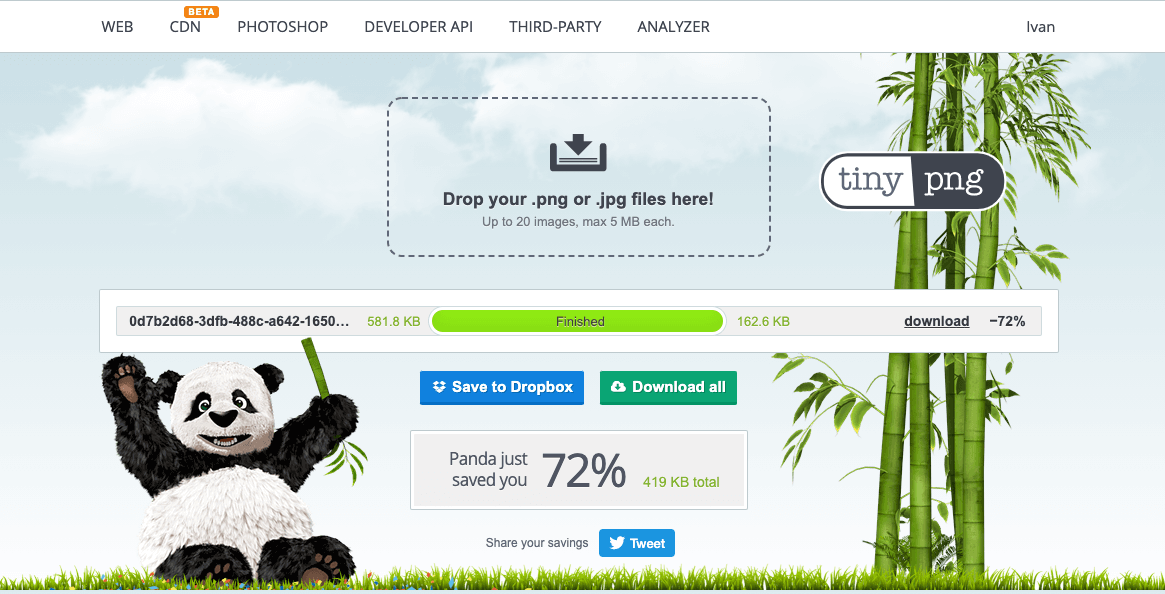
From their PNG example we can see that image file size is reduced by more than 70%

Use TinyPNG to shrink images for your websites. It will use less bandwidth and load faster.
WEB Interface
You can use TinyPng WEB Interface and mannualy upload each image ( up to 20 images, max 5MB each)

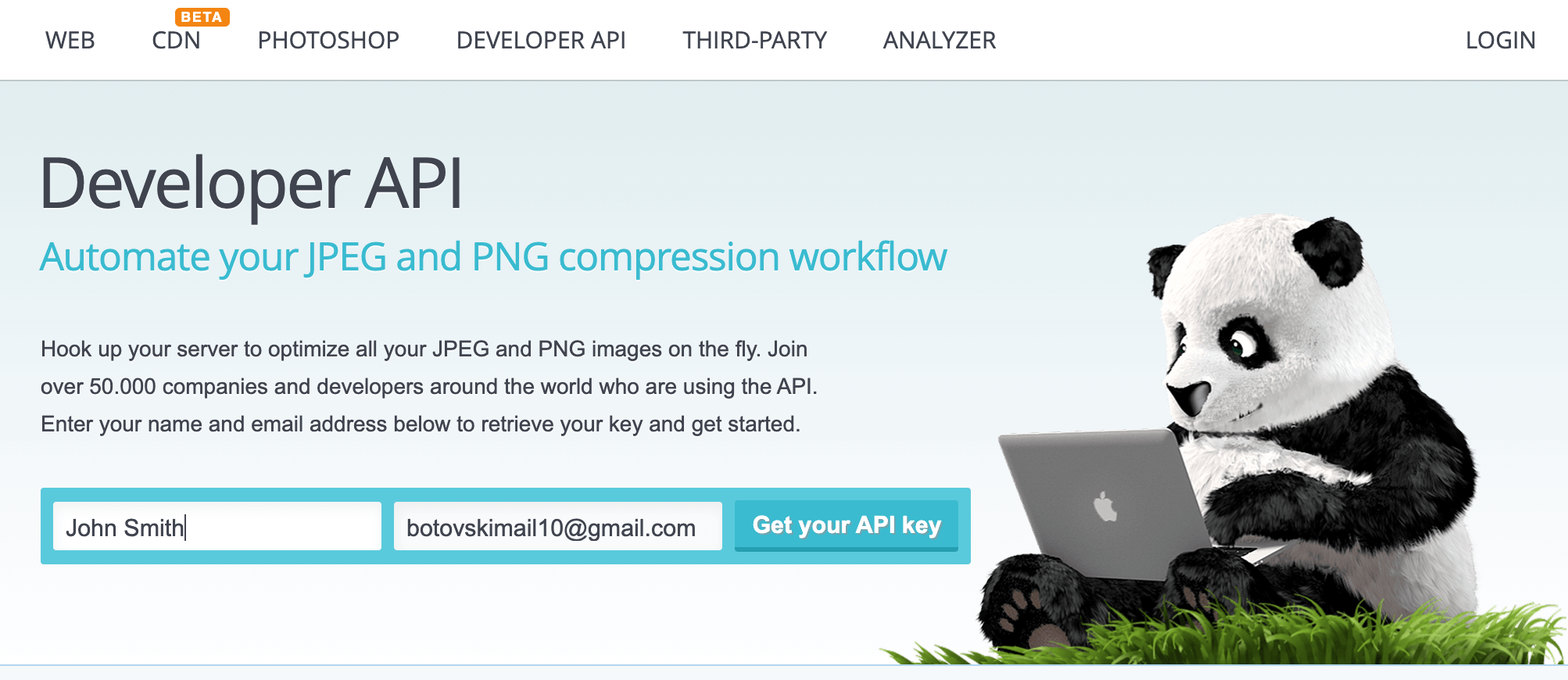
API
Tinify API allows you to compress and optimize JPEG and PNG images. It is designed as a REST service. Using thier api you can Automate your JPEG and PNG compression workflow.
To use the API you must provide your API key. You can get an API key by registering with your name and email address
- Register for Developer API key by sign up to Developer API

- Verify your email by clicking button "Visit your Dashboard"

- Copy API key from your API Dashboard

The API is hosted at api.tinify.com
Currently they are supporting: HTTP, RUBY, PHP, NODE.JS, PYTHON, JAVA, .NET
Detailed information and code samples are available in the API reference.
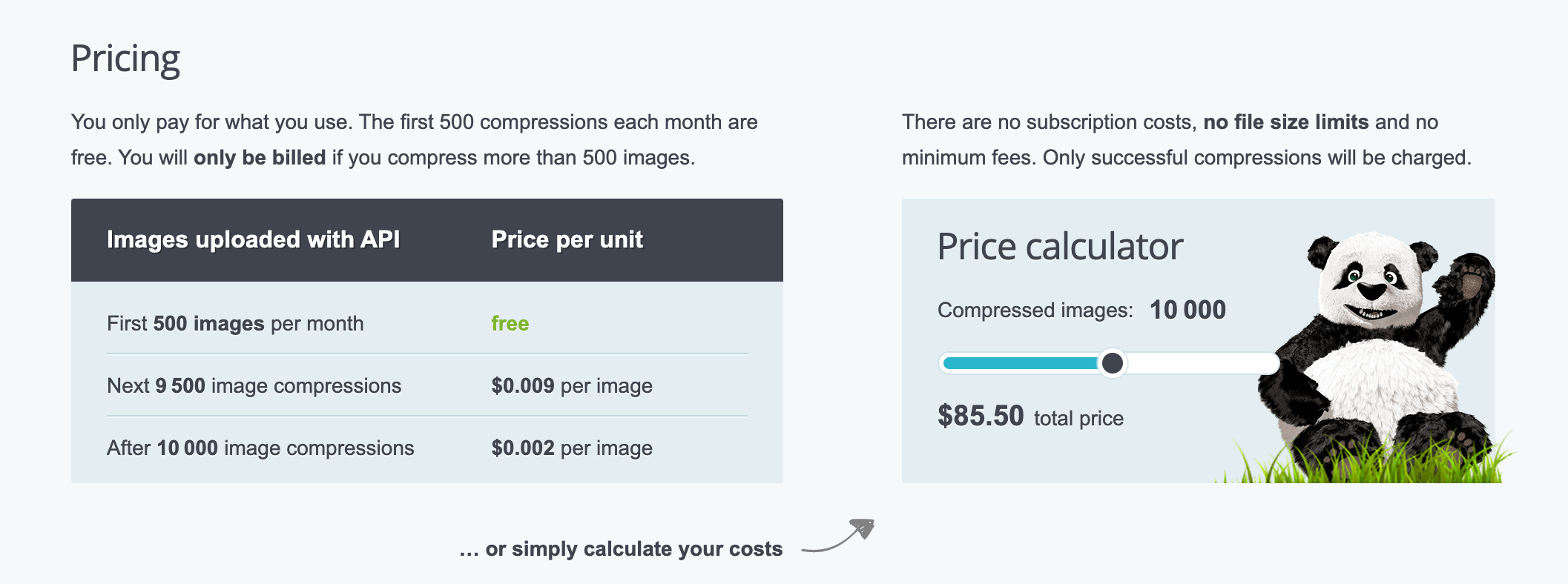
If you look at their pricing you will see that
The first 500 compressions each month are free. You will only be billed if you compress more than 500 images.

For 10.000 compressed images you will pay $85.50 per month / $1026 per year
I found a easy way to "overpass" 500 images/month and compress more than 10k images per month for FREE
Yes, i know, i will save you a lot of bucks with this litle "hack"
Are you ready to learn how to do it?
For each api key you get free 500 images/per month.
If we need 10.000 images/per month, we need to register 20 accounts.
20 account * 500 free images = 10.000 free image compressions per month.
You can do it for less than 20 min :D
Step 1. Register 20 accounts
Register 20 email address using plus signs in email addresses
youremail+tinyapi1@gmail.com
youremail+tinyapi2@gmail.com
youremail+tinyapi3@gmail.com
youremail+tinyapi4@gmail.com
youremail+tinyapi5@gmail.com
# 15 more emails...

Step 2. Verify 20 email address & Get API KEY
After you register 20 accounts using plus sing you will need to:
- verify each account
- copy/paste api key from each account
Your inbox will look something like this

Follow those steps for each account:
- Logout from TinyPNG
- Click "Visit your Dashboard" button in email (verify email) (go one by one email)
- Copy API KEY from Dashboard
Do this for all 20 accounts and you will have 20 API KEYS !!!
You need about 10 minutes to do this :D Sweet :D
Step 2. Just make it random
Add all 20 keys to array
// Add all keys to array
$keys = [
'8R83ryFdFy61773sjwz42KPy40pakfwQ4',
'LHD2XSGvql2DZwTgblN6v50HajRmTZRyb',
'y9VJNs5R2DzN2lv26GbtyaL0C0sxcbsMn',
'H4C9NyhrS9TZQZJap78D6FsL7yzDYsSYq',
'M1vag1R9PFgaTwDaTJJmPkHR5TtrVZnB4',
'XzVdFXYpngagYCDTrcb5HcJ3hFk2RzD9x',
// 15 more keys....
];
// set random key
Tinify\setKey($keys[rand(0, count($keys) -1)]);
Each time when you call api you should use different (random) key.
20 account * 500 free conversion = 10.000 conversion for FREE !
For more advance setup you can store all keys in database, than call each key evenly...
I think you get idea... I just save you $1026
Usage with Laravel (PHP)
Install packaghe using composer
composer require tinify/tinify
Make Command Tinyfy.php, it will create file in folder app/Console/Commands/
php artisan make:command Tinyfy
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
use Tinify;
class Tinyfy extends Command
{
protected $signature = 'tinyfy';
protected $description = 'Compress Image';
public function __construct()
{
$keys = [
'8R83ryFdFy61773sjwz42KPy40pakfwQ4',
'LHD2XSGvql2DZwTgblN6v50HajRmTZRyb',
'y9VJNs5R2DzN2lv26GbtyaL0C0sxcbsMn',
'H4C9NyhrS9TZQZJap78D6FsL7yzDYsSYq',
'M1vag1R9PFgaTwDaTJJmPkHR5TtrVZnB4',
'XzVdFXYpngagYCDTrcb5HcJ3hFk2RzD9x',
// add 15 more keys
];
// call random key
Tinify\setKey($keys[rand(0, count($keys) -1)]);
parent::__construct();
}
public function handle()
{
$url = 'url-to-your-image';
// get image from url
$source = \Tinify\fromUrl($url);
// resize image
$resized = $source->resize(array(
"method" => "scale",
"width" => 770,
));
$imageName = basename($url);
// Store image to s3
$resized->store(array(
"service" => "s3",
"aws_access_key_id" => env('AWS_KEY'),
"aws_secret_access_key" => env('AWS_SECRET'),
"region" => env('AWS_REGION'),
"headers" => array("Cache-Control" => "max-age=31536000, public"),
"path" => env('AWS_BUCKET')."/t2/$imageName"
));
}
}
Load file from disk (local)
$source = \Tinify\fromFile("public/tinyfy/slika.png");
Save to local
$source->toFile("public/tinyfy/slika.png");
Note: All images are compressed with TinyPNG :D
